
一進網頁彈跳出視窗的公告是許多網站常用的作法,透過簡單的javascript就能做出這樣的效果,是javascript入門最好的學習範例。

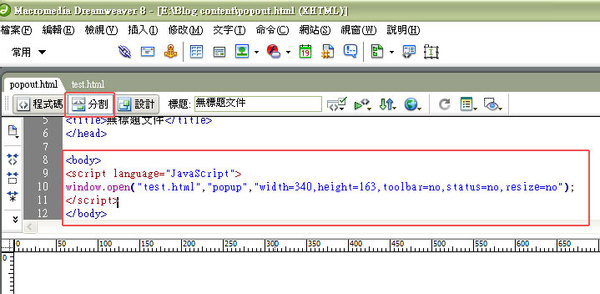
在<body></body>之間插入以下程式碼
test.html是你的公告網頁名稱
popup指得是視窗名稱,可以隨便命名沒影響
以下針對常用的參數說明
■ toolbar=yes,no
是否顯示工具列(預設是顯示)
■ location=yes,no
是否顯示網址欄(預設是不顯示)
■ directories=yes,no
是否顯示導行列(預設是不顯示)
■ status=yes,no
是否顯示狀態列(預設是顯示)
■ menubar=yes,no
是否選是選單列(預設是不顯示)
■ scrollbars=yes,no
是否顯示卷軸(預設會自動判斷)
■ resize=yes,no
是否可以改變視窗大小(預設是可以)
■ width=xxx
視窗的寬度(像素)
■ height=xxx
視窗的高度(像素)
■ left=xxx
視窗左上角距離螢幕左邊的距離(像素)
■ top=xxx
視窗左上角距離螢幕頂端的距離(像素)
其中初學者容易忽略的left,top的設定,這才能讓你的公告出現在你想要的地方
不過隨著網路時代的前進,已經愈來愈不流行使用彈出視窗的語法。因為幾乎會被所有瀏覽器popout block的功能給擋住,有重要公告還是在首頁規畫出新聞區比較恰當。至於單純顯示什麼歡迎光臨之類的話,更是大可不必,因為已經完全過時了
全站熱搜


 留言列表
留言列表