
不知道從什麼時候開始,網頁上開始流行使用這種技術,當時覺得可能是什麼高深的javascript。
好在透過開發者寫好的套件ThickBox,你不需要寫一行javascript也能表現這樣的效果喔。
當初就是因為好奇而深入研究這種作法,才發現原來是有外國高手寫出各種套件,能將這種新的網頁操作方式讓不懂javascript的人也能呈現出來,目前流行的有很多像是GrayBox,ThickBox,LightBox。這次木笛要介紹的是ThickBox3.1。
這類型網頁呈現應用的特點:
1.固定顯示區域於瀏覽器中央,背景壓暗讓瀏覽者觀賞更方便。
2.會隨瀏覽器視窗大小自行調整位置
所以用來取代傳統的跳出瀏覽視窗和圖片導覽是最常看見的應用範圍
目標:透過ThickBox套件建立網頁的圖片導覽。
難度:高級
示範網頁
1.ThickBox要功成必須下載三個檔案分別是thickbox.js,thickbox.css,jQery.js以及載入動畫檔loadingAnimation.gif。
2.開一個資料夾叫做thickboxdemo(別太古意,名字隨便你取),把下載的三檔案放入,再於其中開一個images的資料夾,把loadingAnimation.gif放進這裡。
3.開一個新的網頁存在相同的目錄,注意喔!你的文件類型不可以是無喔。這樣ThickBox在對位上會出現一些問題。
4.好接下來我們要把thickbox.js以及jQery檔連到網頁裡。方法就是在表頭裡置入以下兩行程式碼:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
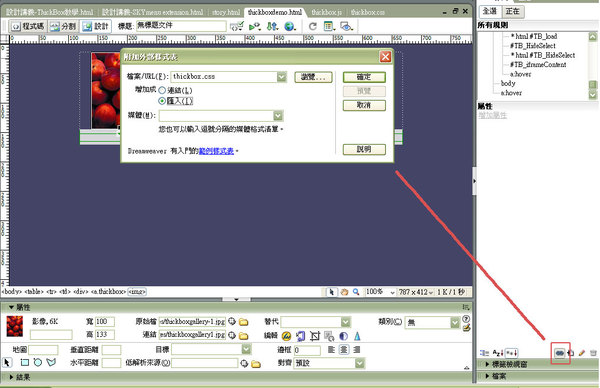
5.接著我們要把thickbox.css匯入網頁中。
到此為止,我們的準備工作已經完成,接下來就開始時做圖片導覽吧。
6.準備3-5張照片的大圖和小圖放到images的資料夾,並於網頁中插入小圖。
7.然後替每張小圖建立連結,使其連到大圖。並於連結語法後加入class="thickbox"
8.再於連結與法處加入rel="gallery"的語法(名字可以自己取,不過每張圖的rel都要相同喔!)
9.你的ThickBox 圖片導覽已經完成了,快用F12瀏覽看看有多酷吧。
<延伸閱讀>
有興趣的朋友可以瀏覽原文網站ThickBox 3.1,學習更多進階的用法。
- Sep 22 Sat 2007 03:55
ThickBox 3.1教學 - 體驗超酷的網頁操作新概念
close
全站熱搜
 留言列表
留言列表
發表留言


 留言列表
留言列表